更新时间:2022-06-01 来源:黑马程序员 浏览量:
Visual Studio Code是由微软公司推出的一款免费、开源的代码编辑器,一经推出便受到开发者的欢迎。对于Web前端开发人员,一个强大的编辑器可以使开发变得简单、便捷、高效。

1.轻巧、极速,占用系统资源较少。
2.具备智能代码补全、语法高亮显示、自定义快捷键和代码匹配等功能。
3.跨平台,可用于macOS、Windows和Linux系统。
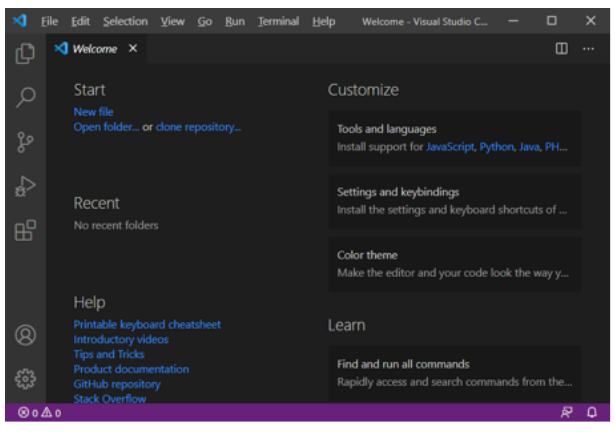
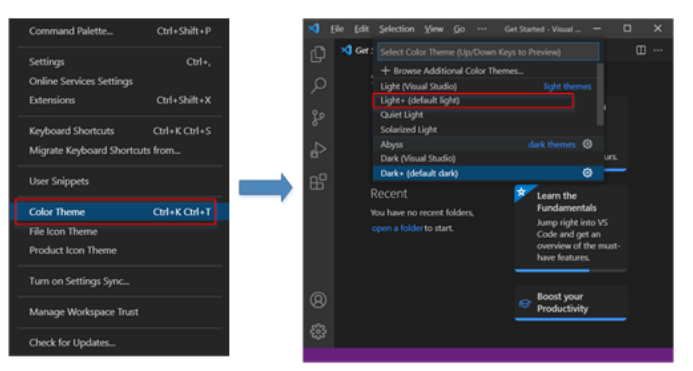
4.主题界面的设计比较人性化。例如,可以快速查找文件并直接进行开发,可以通过分屏显示代码,可以自定义主题颜色(默认为黑色),也可以快速查看最近打开的项目文件和查看项目文件结构。
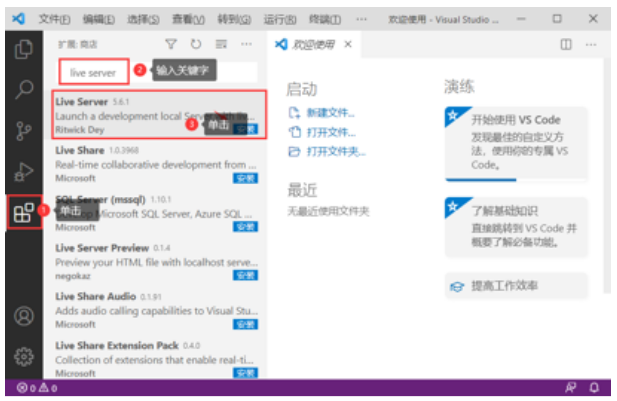
5.提供丰富的扩展(extension),用户可根据需要自行下载和安装扩展。常用的扩展有Chinese和Live Server等。

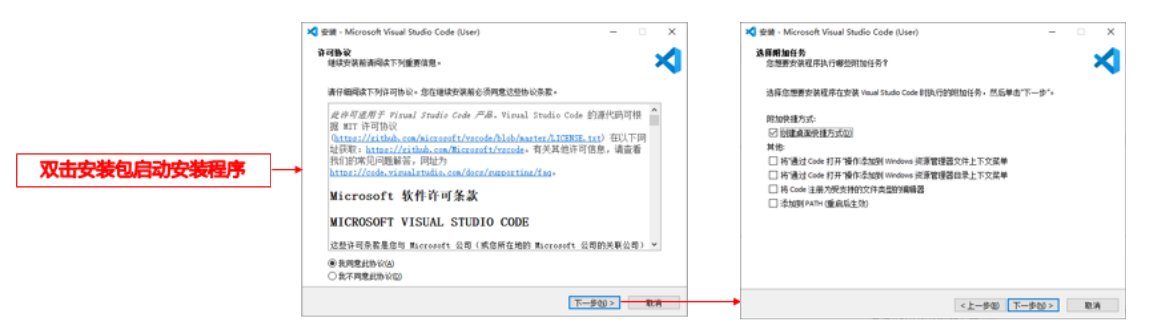
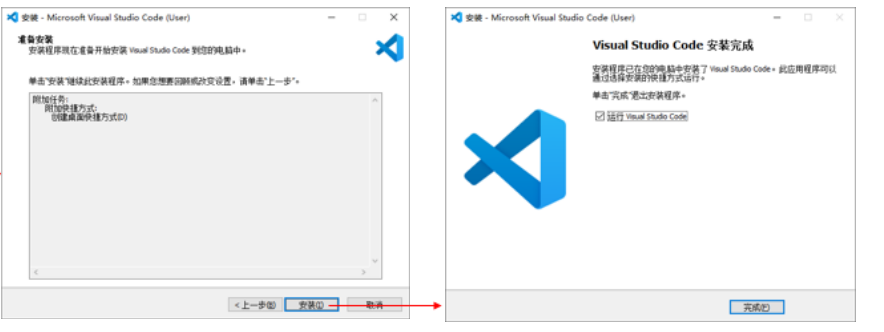
双击安装包启动安装程序。





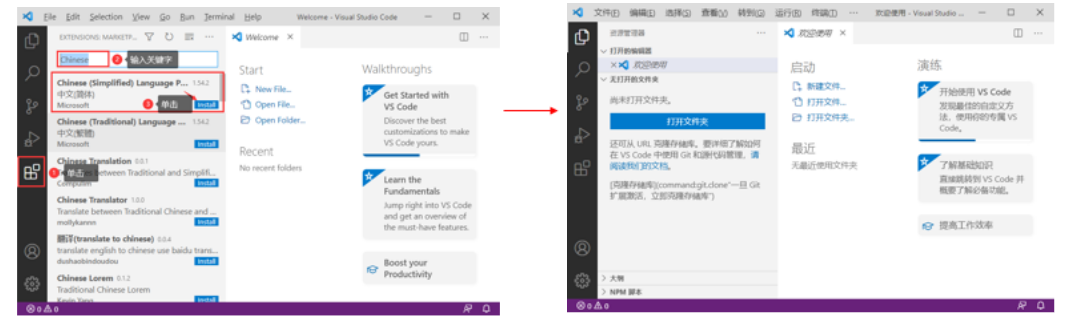
将Visual Studio Code编辑器的语言(默认英文)设置为中文。
实现步骤:单击左边栏中的第5个图标按钮(Extensions扩展按钮)然后在搜索框中输入关键词“Chinese"找到中文语言扩展,最后单击"Install”按钮进行安装。

Live Server扩展可以创建一个本地服务器来预览网页,服务器的默认端口是5500,用户也可以自行设置端口号、默认浏览器等。使用Live Server扩展运行程序时,如果对代码进行了修改,不需要重新刷新浏览器即可更新页面内容。