更新时间:2023-11-13 来源:黑马程序员 浏览量:
网站配色除了要考虑网页自身特点外,还要遵循相应的配色原则,避免盲目使用色彩造成网页配色过于杂乱。网页的配色原则包括确定主辅色和遵循配色方案,具体介绍如下。
1.确定主辅色
网页中运用的色彩通常分为主题色、辅助色、点睛色三类,具体介绍如下。
1)主题色
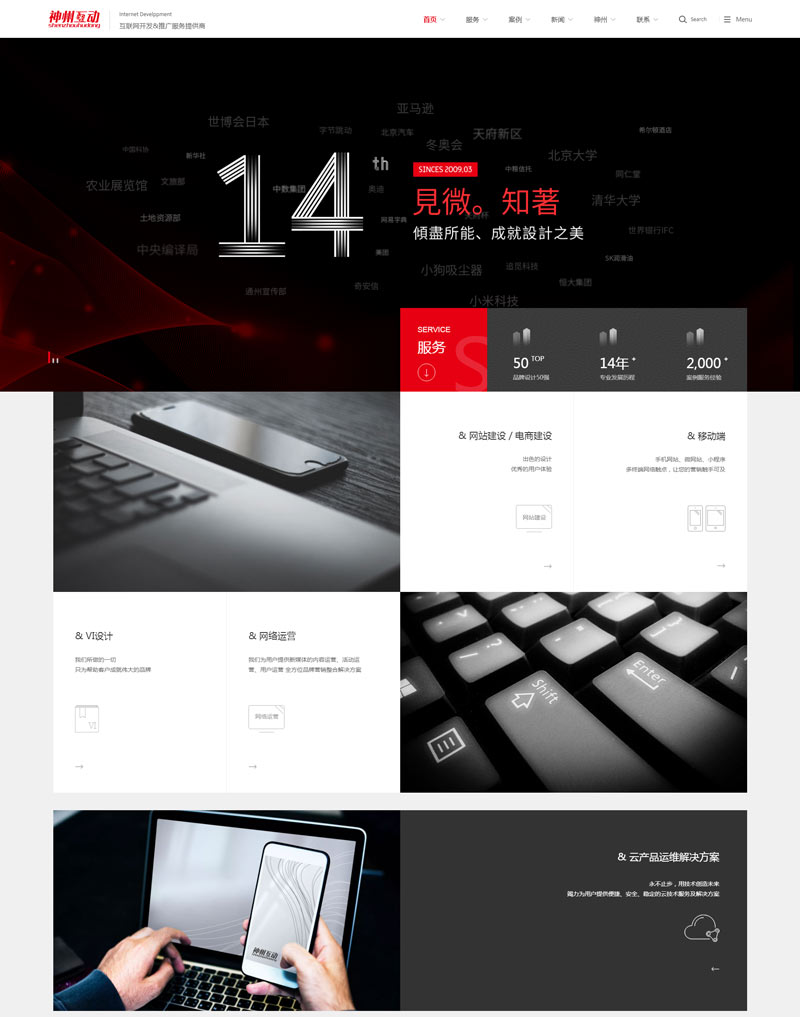
主题色是网页中最主要的颜色,网页中占面积较大的颜色、装饰图形颜色或者主要模块使用的颜色一般都是主题色。在网页配色中,主题色是配色的中心色,主要是由页面中整体栏目或中心图像所形成的中等面积的色块为主。图1所示为选用黑色作为主题色的网站。

2)辅助色
一个网站页面通常都存在不止一种颜色,除了主题色之外,还有作为呼应主题色而产生的辅助色。辅助色的作用是使页面配色更完美更丰富。辅助色的视觉重要性和体积仅次于主题色,常常用于陪衬主题色,使主题色更突出。
3)点睛色
点睛色通常用来打破单调的网页整体效果,营造生动的网页空间氛围。在网页设计中通常以对比强烈或较为鲜艳的颜色作为点睛色。
通常在网页设计中,点睛色的应用面积越小,色彩越强,点睛色的效果越突出。下图所示为选用灰色色作为点睛色的网站。

2.遵循配色方案
1)使用同类色
同类色是指色相一致,但是饱和度和明度却不同的颜色。尽管在网页设计时要避免采用单一的色彩,以免产生单调的感觉,但通过调整色彩的饱和度和明度也可以产生丰富的色彩变化,可使网页色彩避免单调。图1-33所示的网站选用了不同明度的蓝色,不仅整体性很强,而且符合科技郑公司自身的特色。

2)使用邻近色
邻近色是12色相环上间隔30°左右的颜色,色相彼此近似、冷暖性质一致。邻近色之间往往是你中有我、我中有你。例如朱红色与橘黄色,朱红色以红色为主,里面却涵盖着少量黄色;而橘黄色以黄色主,里面含有少量的红色。朱红色和橘黄色在色相上分别属于红色系和橙色系,但是二者在人眼视觉上却很接近。采用邻近色设计网页可以使网页达到和谐统一,避免色彩杂乱。

3)使用对比色
对比色是24色相环上间隔l20°~180°之间的颜色。对比色包含色相对比、明度对比、饱和度对比等,例如黑色与白色、深色与浅色均为对比色。对比色可以突出重点,产生强烈的视觉效果。在设计时以一种颜色为主题色,对比色作为点睛色或辅助色,可以起到画龙点睛的作用。