更新时间:2022-01-13 来源:黑马程序员 浏览量:
布局合理的内容视图有利于用户浏览,提高用户使用频率。然而内容视图指的是什么?内容视图又包含哪些形式?
内容视图指的是手机界面中用于展示内容的区域,是手机界面的重要组成元素之一。内容视图区域不仅可以展示内容信息,还能够进行一系列交互行为。例如,内容滚动,页面跳转、插人内容、删除内容等操作。如下图所示红框标识的部分为手机界面中的内容视图。

内容视图的设计样式多种多样,常见的样式分类主要有列表视图、卡片视图、集合视图、文本视图和网络视图,下面将对这些视图进行讲解。
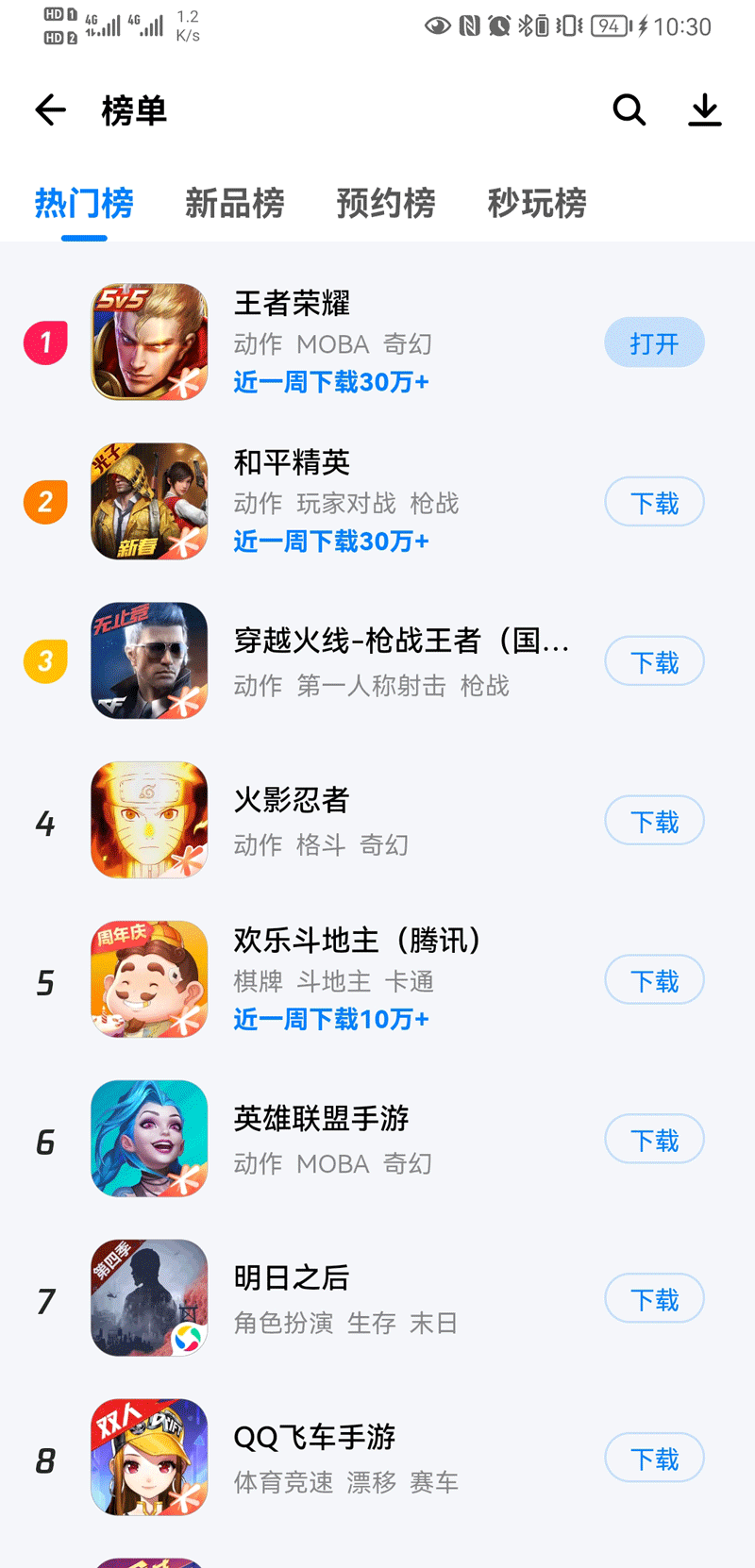
列表视图是用分割线将内容进行区分。利用紧密、对比、重复、对齐”的原则设计每条列表的信息,使信息清晰有力地传达给用户。列表视图分为两种样式: 一种是平铺型,另一种是分组型,如下图所示。


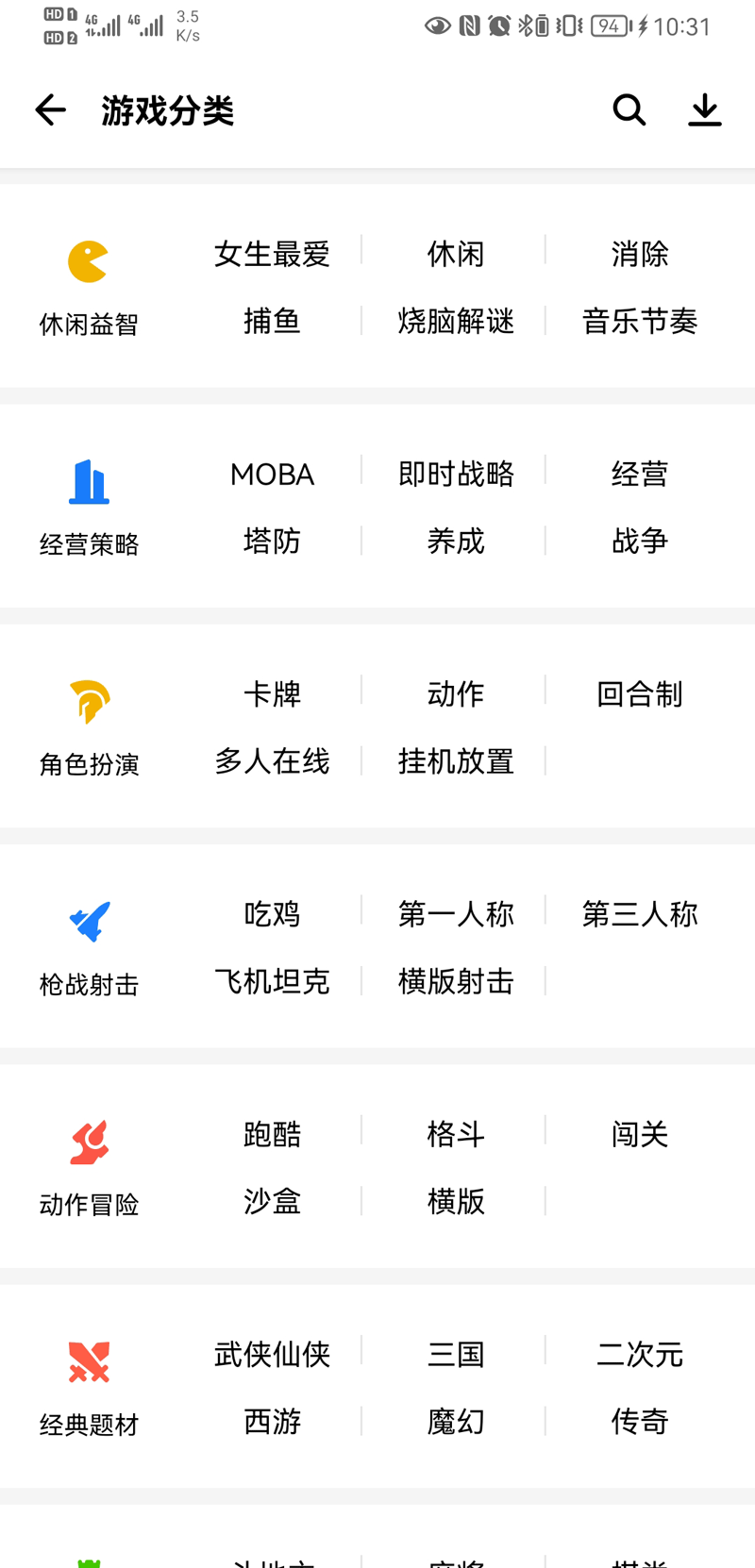
卡片视图是将同类信息归纳到一一个矩形或者圆角矩形当中,在占用较少屏幕空间的情况下将信息有组织地划分到不同的区域中。卡片可以被堆叠、覆盖、移动,这样极大地扩展了一个内容块的视觉深度和可操作性。卡片在设计形式上还可以增加边缘、阴影,使得卡片具有立体感。
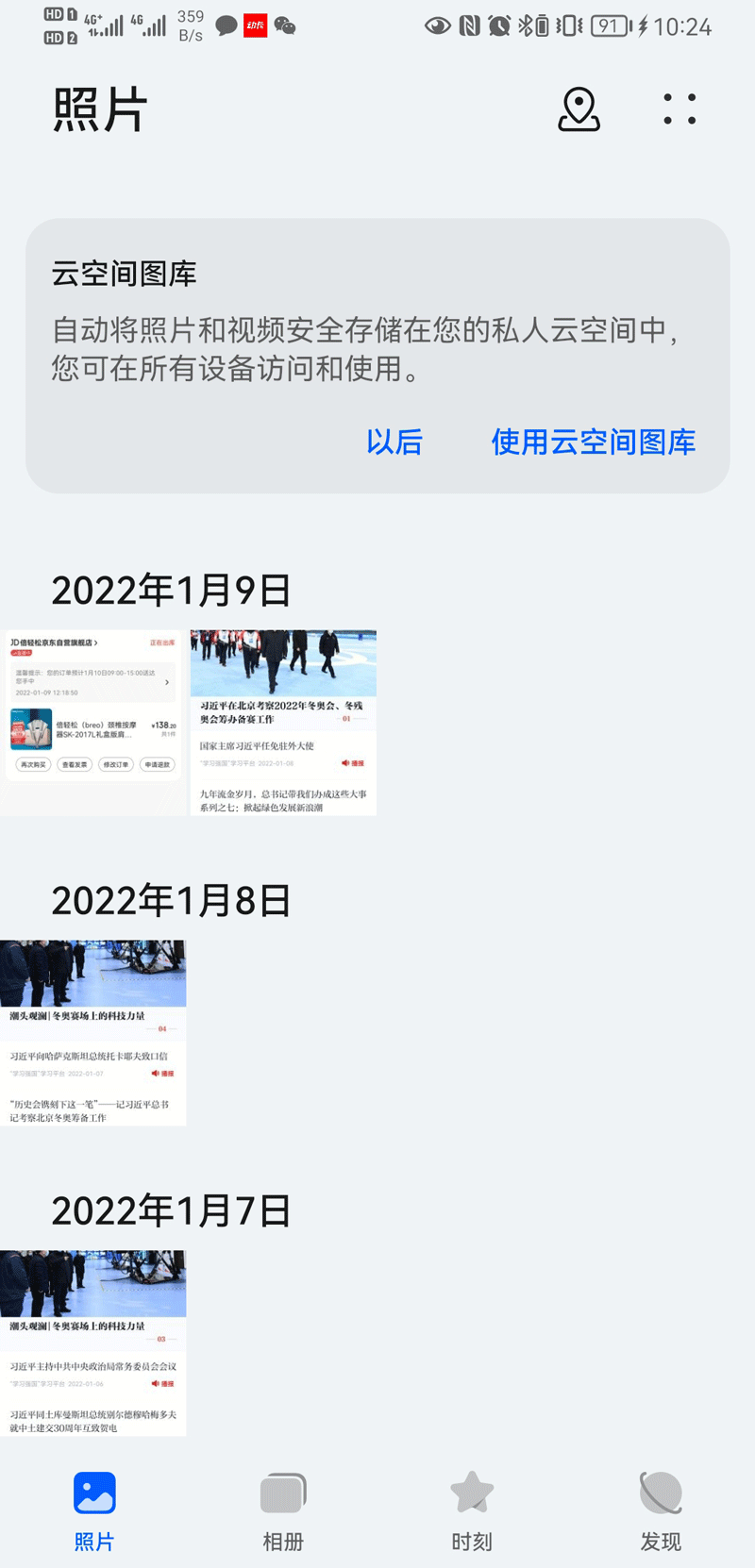
集合视图是将同类信息用平铺的形式展现,一般以图片为主题,文字为辅助信息。集合视图用于管理一系列有序的项,并以一种自定义的布局来呈现它们。例如,系统照片将图片集合在一起,以相同大小的正方形进行展示,用户通过点击图片放大查看,如下图所示为集合视图。

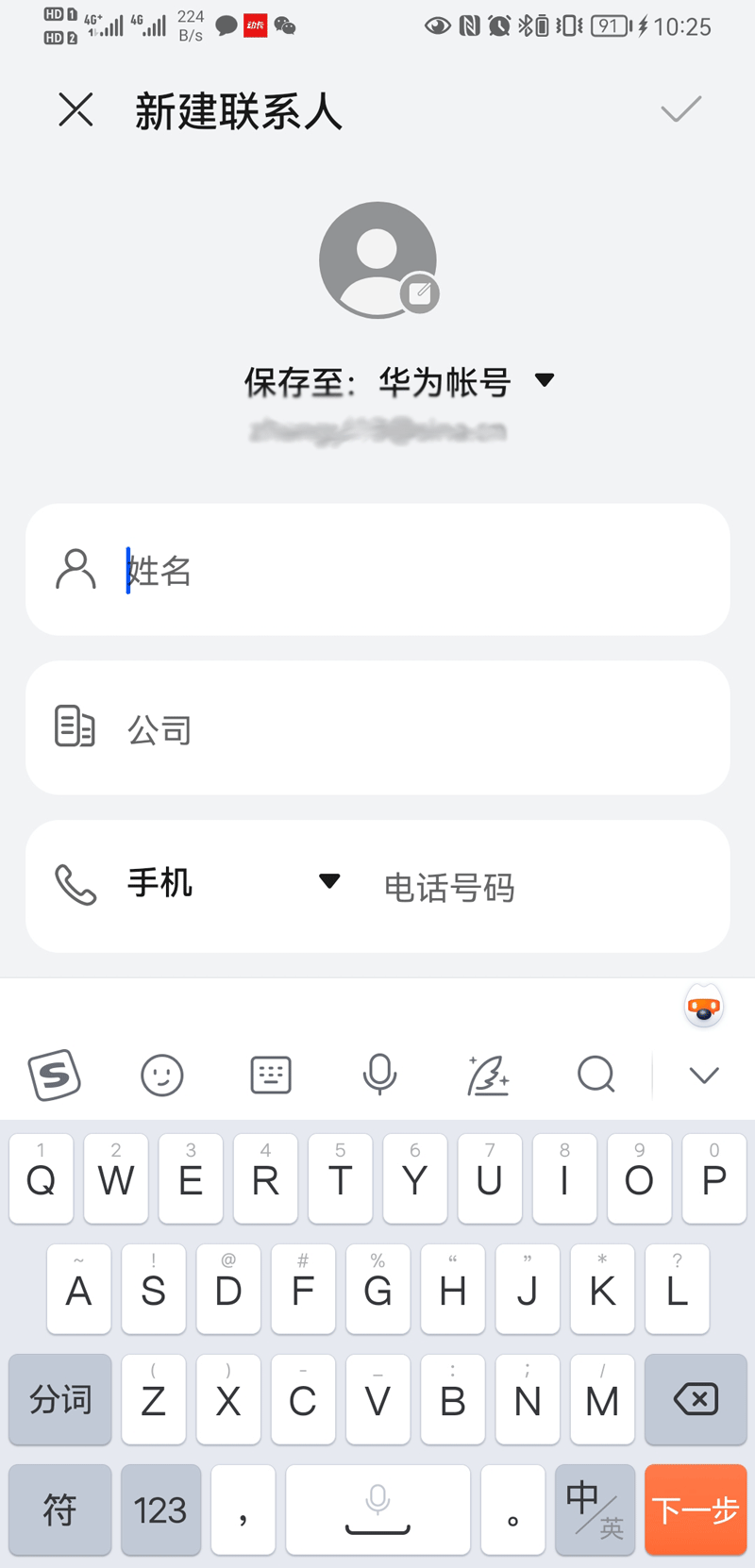
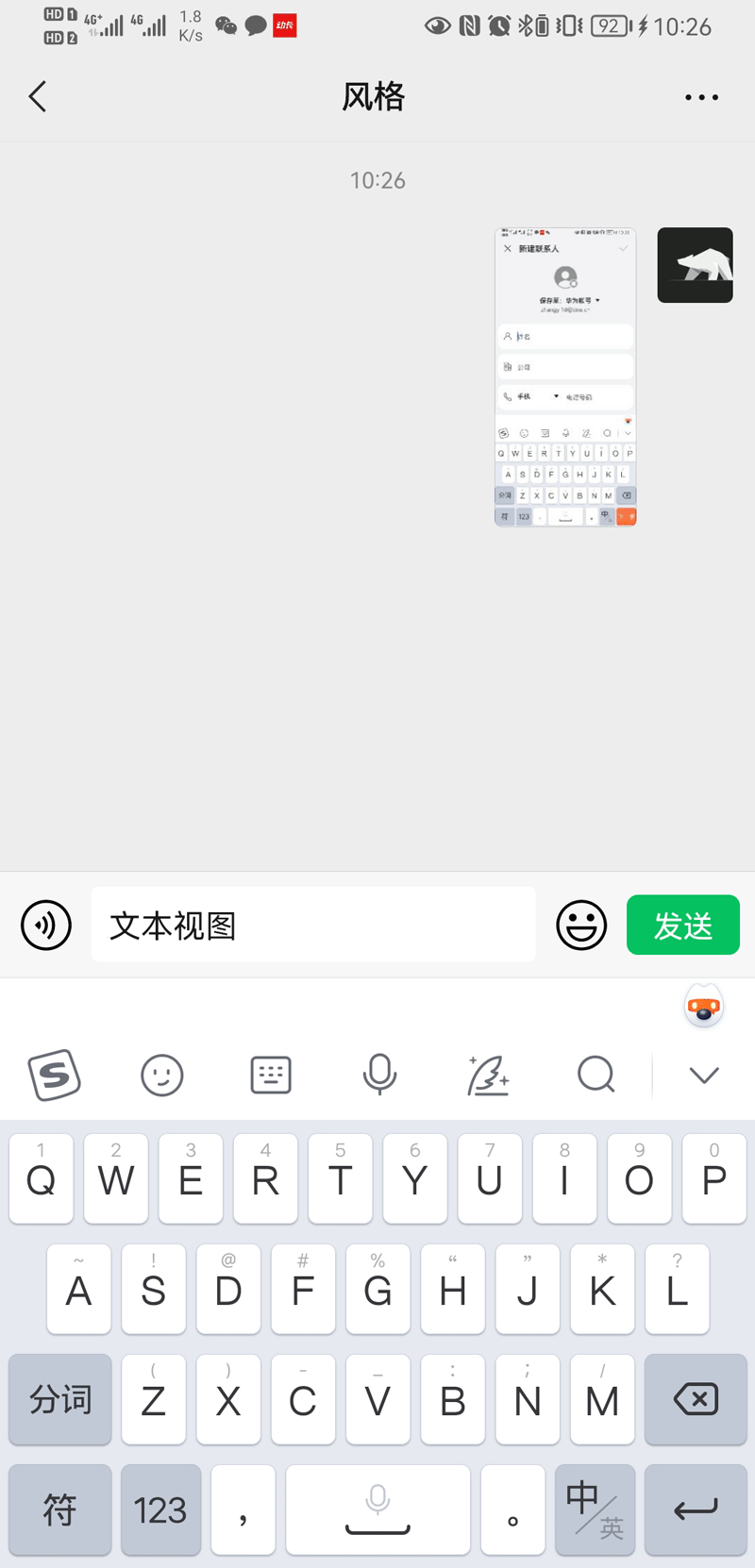
文本视图是一个能够显示多行文本的区域,当因内容太多而超出其适应范围时,可以支持滚动。同时,文本视图支持用户编辑,当用户轻击文本视图内部时,设备唤起键盘并根据输人的内容类型来指定不同的键盘类型,可以为用户提供更方便快捷地输入体验,下图所示为文本视图。


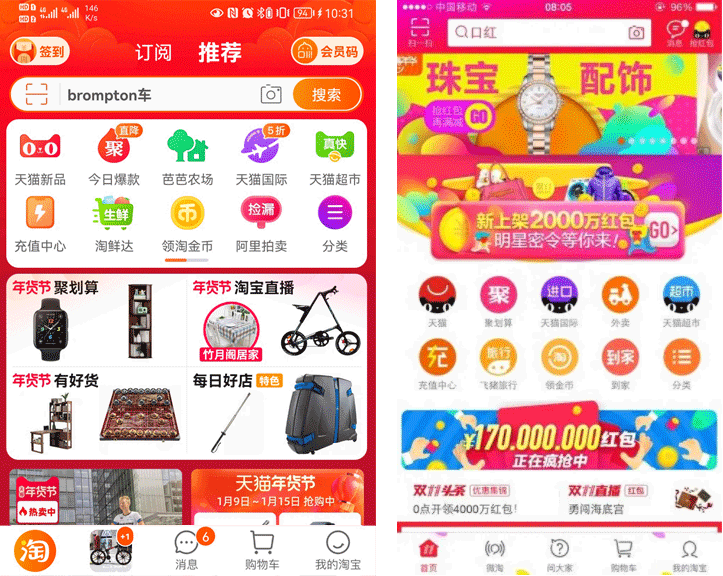
目前绝大部分的网络视图是指直接在内容区域嵌入HTML5页面,其优点是可以在服务端直接快速发布、更新内容,而不需要在应用平台进行版本更新。例如,手机淘宝首页内容区域就采用了嵌入HTML5的网络视图,下图展示的就是淘宝双十一前的首页和淘宝双十一时的首页对比。

猜你喜欢: