更新时间:2022-01-10 来源:黑马程序员 浏览量:
方法.png)
data()方法用来在指定的元素上存取数据。数据保存在内存中,并不会修改DOM元素结构;一旦页面刷新,之前存放的数据都将被移除。具体语法如下。
$(selector).data("数据名") //获取数据
$(selector).data("数据名", "数据值") //设置数据
下面我们演示通过data()方法实现数据的操作,示例代码如下。
<div>我是div</div>
<script>
$("div").data("uname", "andy"); //设置数据
console.log($("div").data("uname")); //获取数据,输出结果: andy
</script>
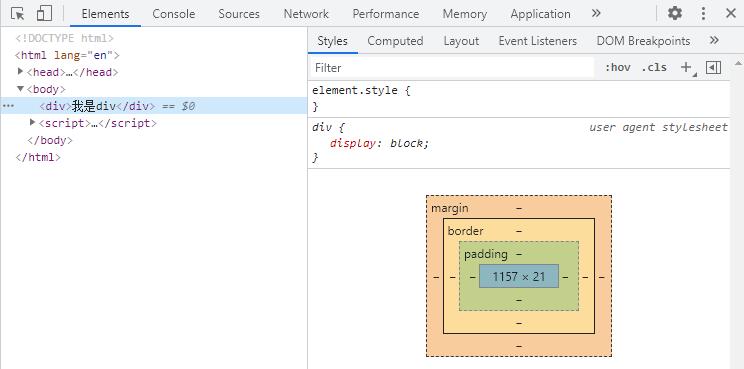
上述代码运行后,uname会保存到内存中,不会出现在HTML结构中。在开发者工具中查看元素,如下图所示。

使用data()方法还可以读取HTML5自定义属性data-index,示例代码如下。
<div index="1" data-index="2">我是div</div>
<script>
console.log($("div").data("index")); // 输出结果: 2
</script>
在上述代码中,第3行用来获取data-index属性,属性名中不需要“data-”前缀,并且返回的结果是数字型。
猜你喜欢:
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19