更新时间:2021-10-25 来源:黑马程序员 浏览量:
波普风插画背景圆点教程

Step 1 准备工作
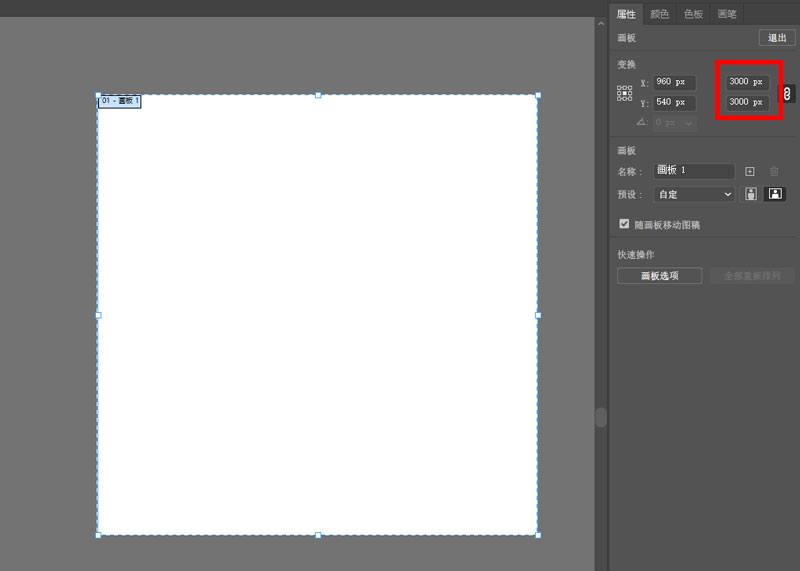
在AI软件中新建画板,画板大小为3000正方形,文件较大后期处理描摹会越清晰。

Step 2 绘制渐变圆形
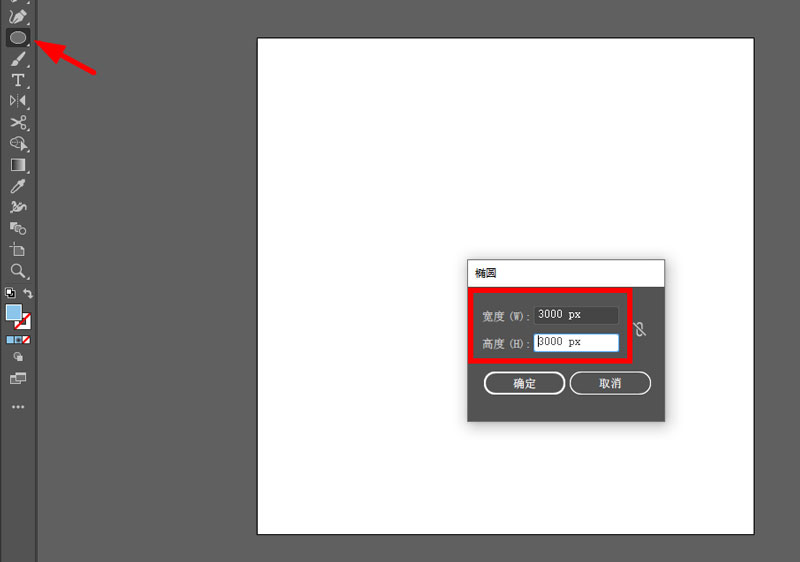
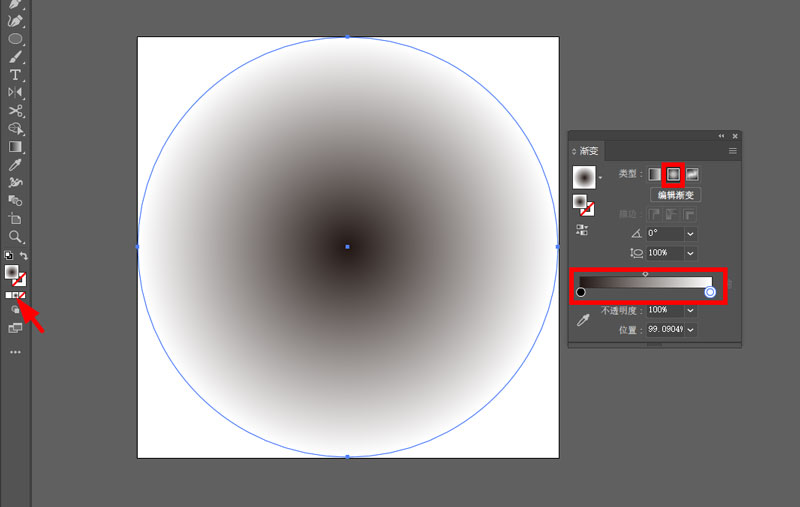
在画板中绘制一个3000大小的圆形,添加渐变,渐变色为黑色渐变至白色。


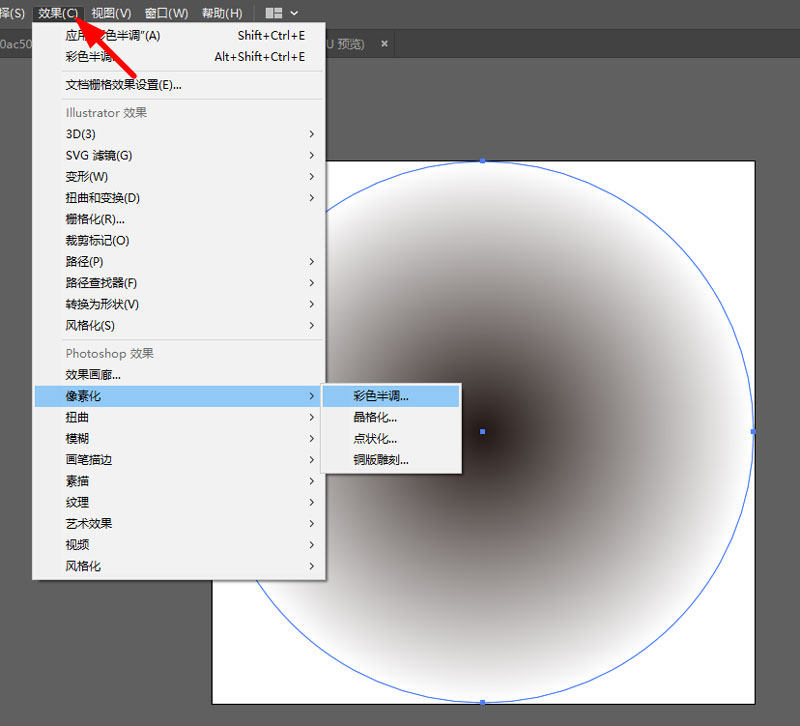
Step 3 添加彩色半调
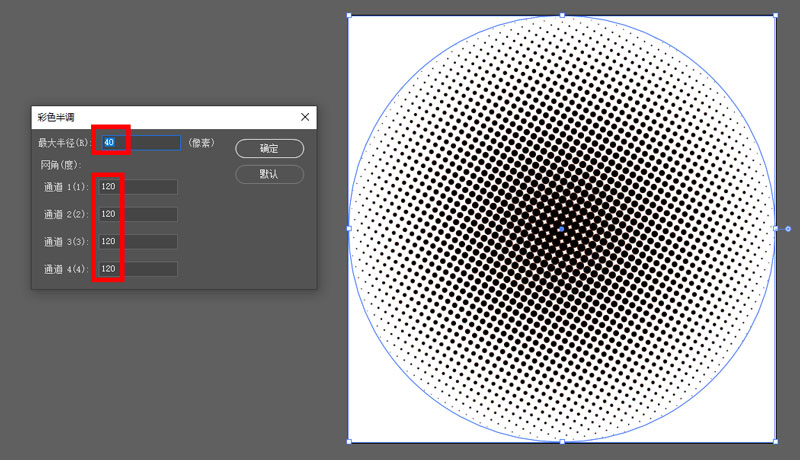
效果中添加像素化--彩色半调,参数中“最大半径”控制圆形图案的大小,“通道”统一数值图案为单色黑,如果数值不统一即为彩色。


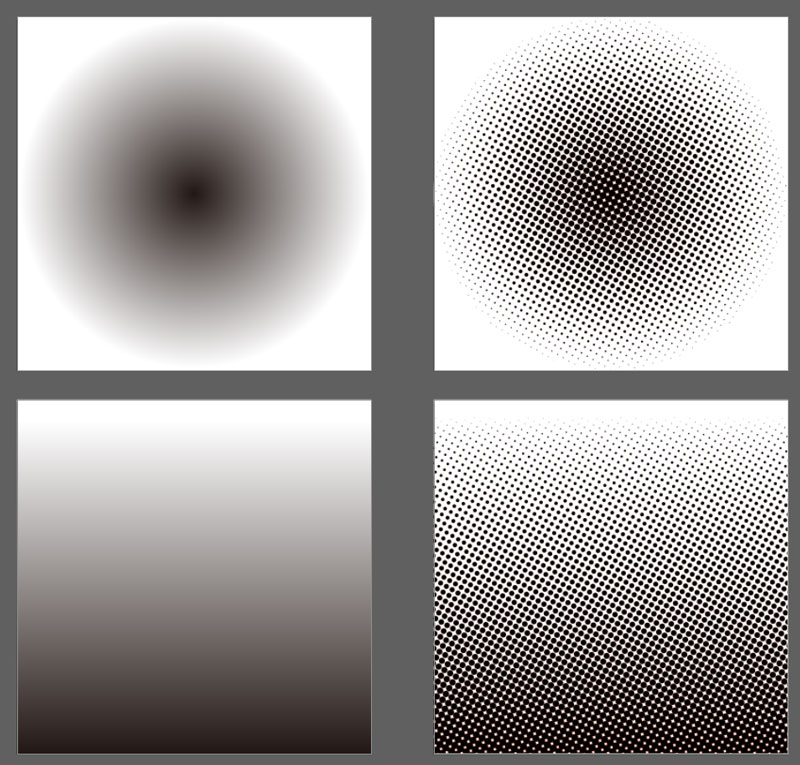
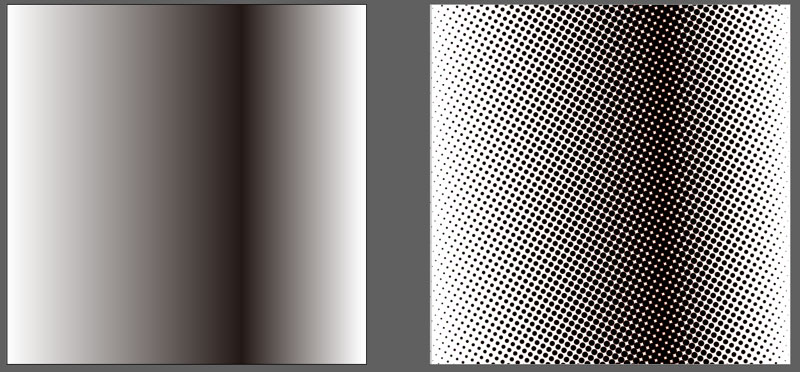
Step 4 效果原理分析
画面中渐变为黑色到白色渐变,从中可以观察出黑色渐变点比较密集且点较大,白色越往外扩散点越小,可以尝试不同的渐变得到不同效果,活学活用。


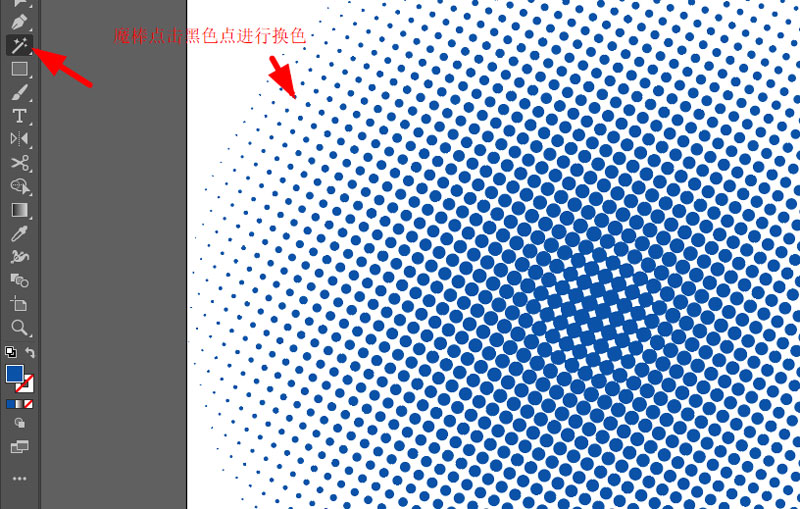
Step 5 给点图案换色
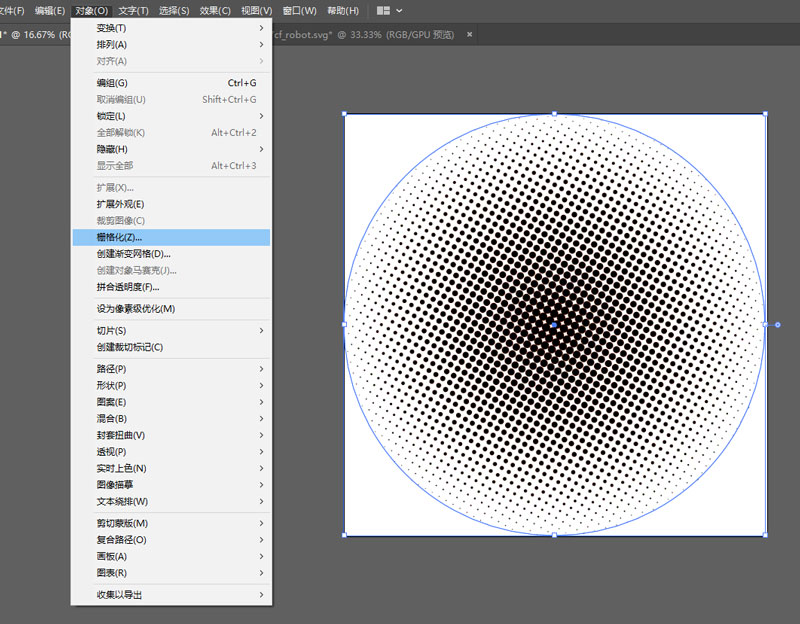
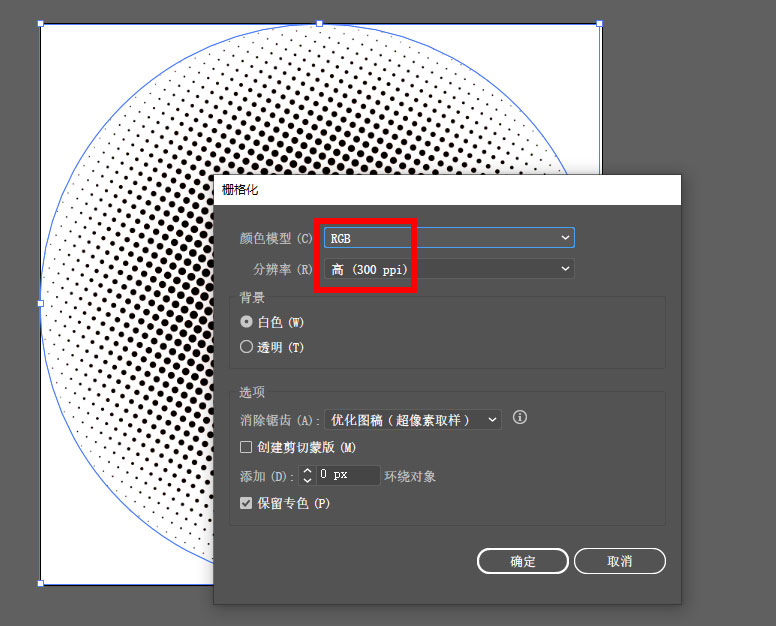
将制作的效果转为位图,可以使用对象--栅格化,进行转换为位图,参数为RGB300dpi。


Step 6 转为矢量图
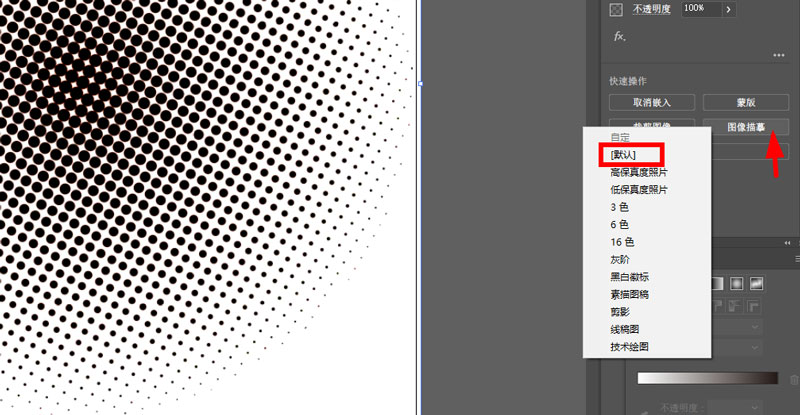
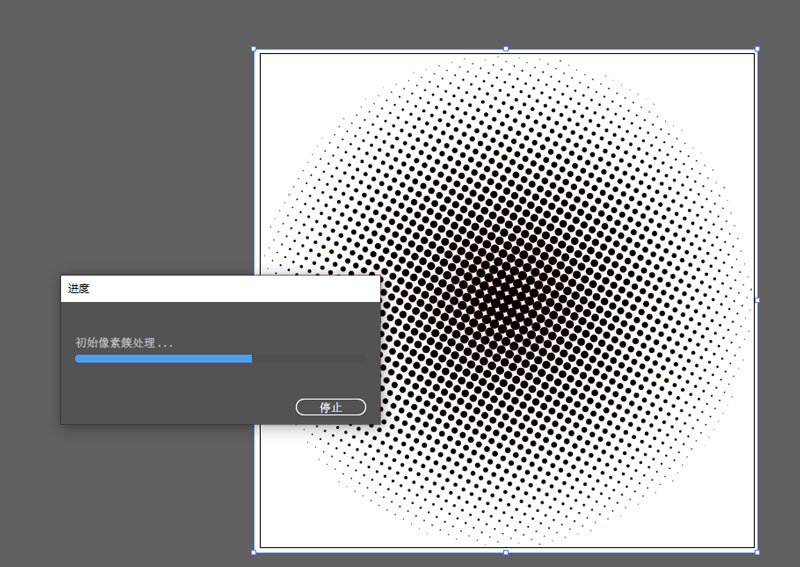
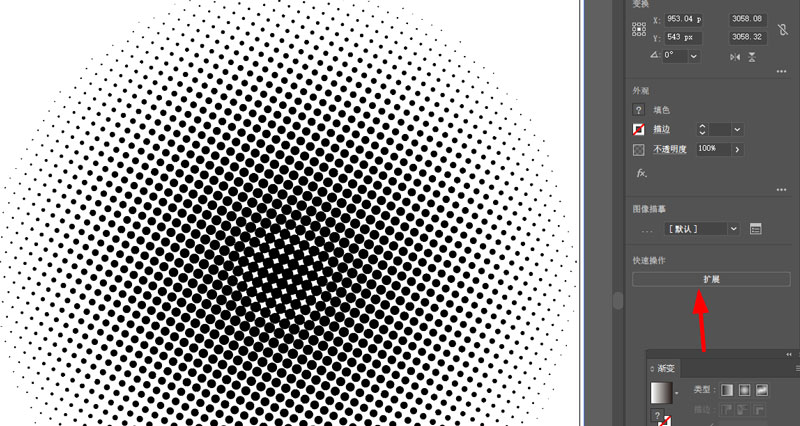
目前为位图无法换色,需转为矢量图后方可调色,可通过长按“图形描摹”找到默认进行转换。转换过程中需要计算,耐心等待。


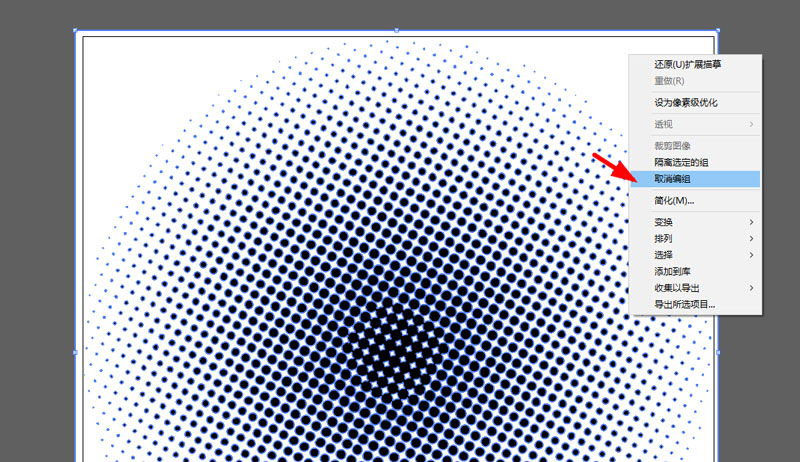
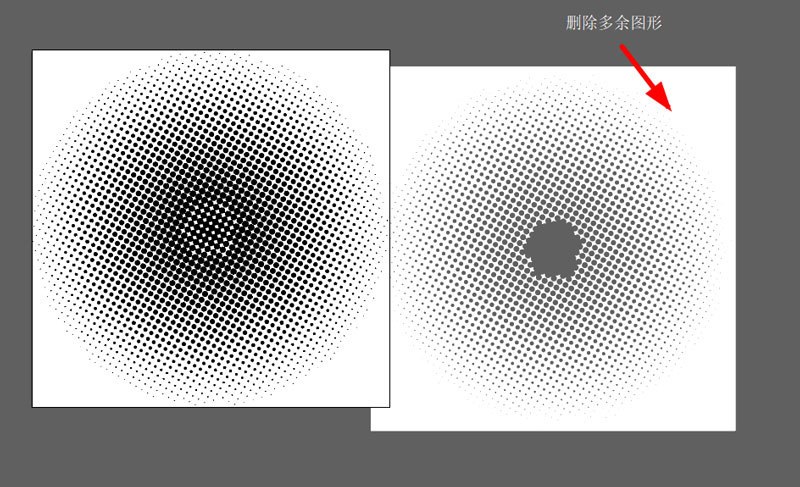
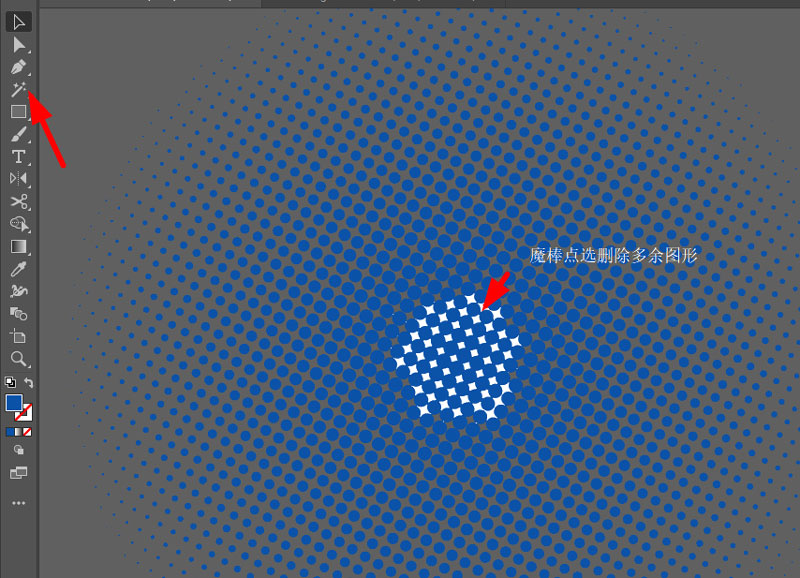
Step 7 删除多余图形
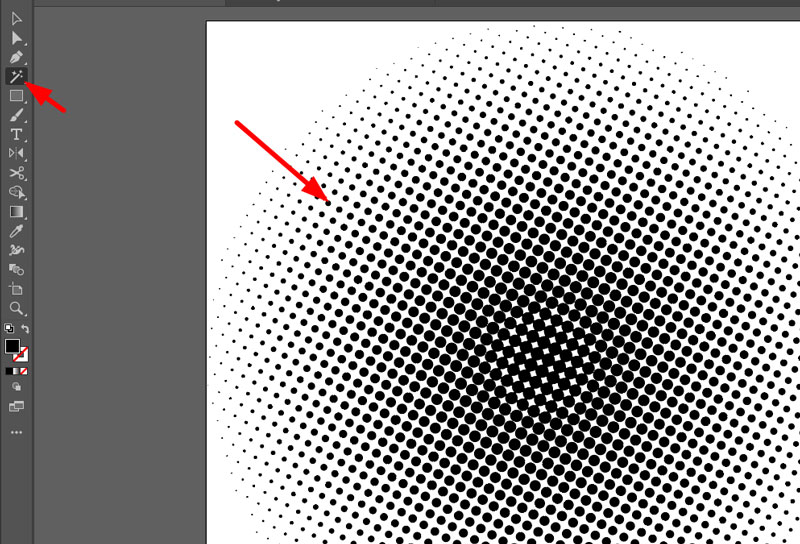
根据以下步骤进行多余图形的删除,可以通过魔棒工具快速选择相同颜色图形进行换色或删除。






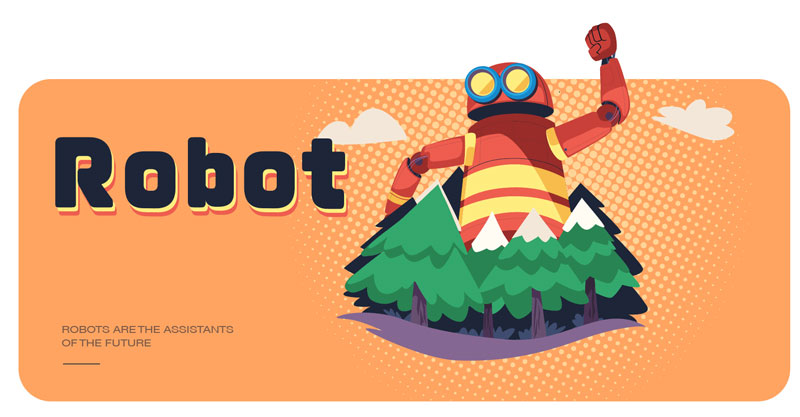
Step 8 应用效果

猜你喜欢