更新时间:2021-09-24 来源:黑马程序员 浏览量:

当一个盒子的总宽度确定之后,要想给盒子添加边框或内边距,往往需要更改 width属性值,才能保证盒子总宽度不变,操作起来烦琐且容易出错,运用CSS3的box-sizing属性可以轻松解决这个问题。box-sizing属性用于定义盒子的宽度值和高度值是否包含元素的内边距和边框,其基本语法格式如下。
box-sizing: content-box/border-box;
在上面的语法格式中,box-sizing属性的取值可以为content-box或border-box,对它们的解释如下。
●content-box:浏览器对盒模型的解释遵从W3C标准,当定义width和height时,它的参数值不包括border和padding。
●border-box:当定义width和height时,border和padding的参数值被包含在width和height之内。
下面通过一个案例对box-sizing属性进行演示,如下所示。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>box-sizing属性用法</title>
<style type="text/css">
.box1{
width: 300px;
height: 100px;
padding-right: 10px;
background: #F90;
border: 10px solid #ccc;
box-sizing: content-box;
}
.box2{
width: 300px;
height: 100px;
padding-right: 10px;
background: #F90;
border: 10px solid #ccc;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box1">content_box属性</div>
<div class="box2">border_box属性</div>
</body>
</html>
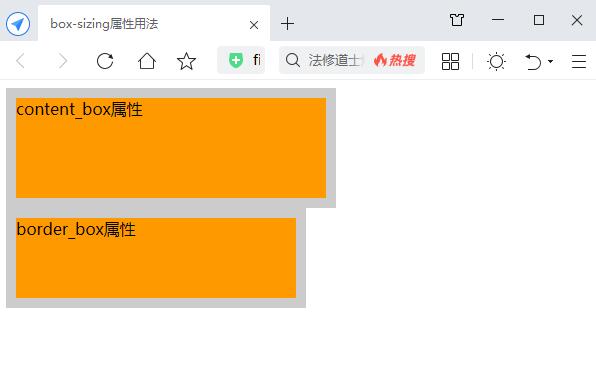
在上面案例中定义了两个盒子,并对它们设置相同的宽、高、右内边距和边框样式。并且,对第一个盒子定义“box-sizing: content-box;”样式,对第二个盒子定义“box-sizing: border-box;”样式。
可以发现应用了“box-sizing: content-box;”样式的盒子1,宽度比width参数值多出30px,总宽度变为330px;而应用了“box-sizing: border-box;”样式的盒子 2,宽度等于width参数值,总宽度仍为300px。应用“box-sizing: border-box;”样式后,盒子border和padding的参数值是被包含在width和height之内的。
猜你喜欢:
1024首播|39岁程序员逆袭记:不被年龄定义,AI浪潮里再迎春天
2025-10-241024程序员节丨10年同行,致敬用代码改变世界的你
2025-10-24【AI设计】北京143期毕业仅36天,全员拿下高薪offer!黑马AI设计连续6期100%高薪就业
2025-09-19【跨境电商运营】深圳跨境电商运营毕业22个工作日,就业率91%+,最高薪资达13500元
2025-09-19【AI运维】郑州运维1期就业班,毕业14个工作日,班级93%同学已拿到Offer, 一线均薪资 1W+
2025-09-19【AI鸿蒙开发】上海校区AI鸿蒙开发4期5期,距离毕业21天,就业率91%,平均薪资14046元
2025-09-19