更新时间:2021-09-08 来源:黑马程序员 浏览量:

当一个事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面。这个对象就是even,只有有了事件,evem才会存在,它是系统自动创建的,不需要传递参数事件对象是事件--系列相关数据的集合,例如,鼠标单击的事件对象,就包含了鼠标相关信息,如鼠标指针坐标等。如果是键盘事件,事件对象中就包含键盘事件的相关信息,例如,用户按下了哪个键,事件对象中就会包括按下键的键值等相关信息。
var事件对象=window.event //早期IE内核浏览器 DOM对象,事件=function (event) () //W3C内核浏览器
上述代码中,因为在事件触发时就会产生事件对象,并且系统会以实参的形式事件处理函数。所以,在事件处理函数中需要用一个形参来接收事件对象event接下来我们以获取buttion按钮单击事件的事件对象为例进行代码演示,示例代码如下:
<buttonid="btn">获取event对象</button>
<script>
var btn=document. getlementBYID('btn');
btn.onclick=function(e) {
var event=e|| window.event; // 获取事件对象的兼容处理
console,log(event);
};
</script>上述代码中,第3行代码根据id属性值获取button按钮的元素对象。第4~7行代码追过动态绑定式为按钮添加单击事件。其中,事件处理函数中传递的参数e(参数名称只要符合变量定义的规则即可)表示的就是事件对象event。第5行通过“或”运算符实现不同浏览器间获取事件对象兼容的处理。若是标准浏览器,则可以直接通过e获取事件对象;若是早期版本的IE浏览器(IE6~IE8)则需要通过window.event才能获取事件对象。
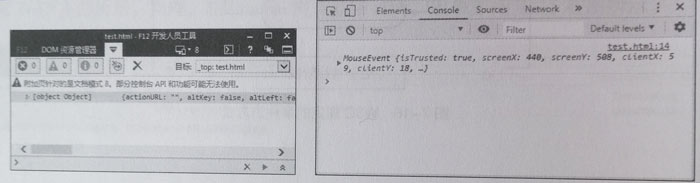
最后执行第6行代码,在控制台查看事件对象。在IE11的开发人员工具中,通过IE8兼容模式测试,效果如图7-17(a)所示。在Chrome浏览器中的效果如图7-17(b)所示。

图7-17获取事件对象
由图一17可知Gr洲览器单击事件触发的是限标对象MueEe展开该对象即可看到当前对象含有的所有属性和方法。
猜你喜欢: