更新时间:2018-01-05 来源:黑马程序员 浏览量:
【前言】
这篇文章给大家详细介绍一下js如何去断点调试。
【断点解释】
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析。也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时间,在前端开发中,断点调试是一个必备技能之一。
【步骤】
1. 首先打开chorme浏览器,F12,打开控制台界面
2. Source面板
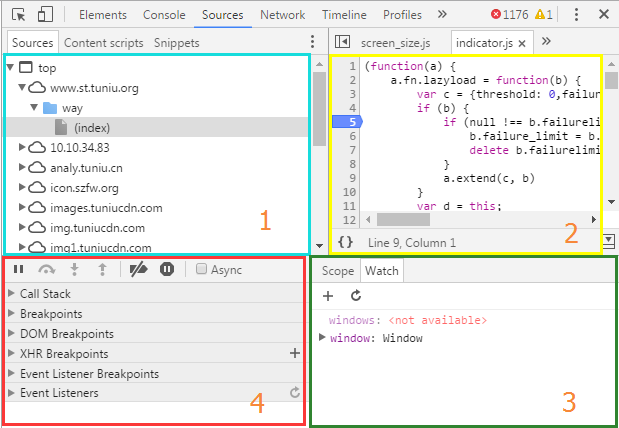
Sources面板是chrome developer tool中的断点调试面板。我们打开Sources面板后其实会在界面中看到如下内容,我们跟着逐一看看都是什么意思:

2.1.左上蓝色模块
网站文件目录树。
2.2.右上黄色模块
左侧所选文件的具体内容展示区
2.3.右下绿色模块
这一模块有俩个可切换区域:
scope:显示当前断点的作用域
watch :点击+号可添加你所需要监控的变量或者表达式
2.4.左下红色模块
主要核心功能区
Call Stack 显示当前断点的环境调用栈
Breakpoints 当前js断点列表,添加的每个断点都会出现在此处,点击列表中断点就会定位到内容区的断点上
DOM Breakpoints 当前DOM断点列表列表
XHR Breakpoints 当前xhr断点列表,可点击右侧+添加断点
Event Listener Breakpoints 事件监听器断点设置处
Event Listeners 当前事件监听断点列表
3. 设置断点
断点调试的首要条件当然是添加断点,js断点添加的方式有俩种:
3.1.JS断点
Sources断点
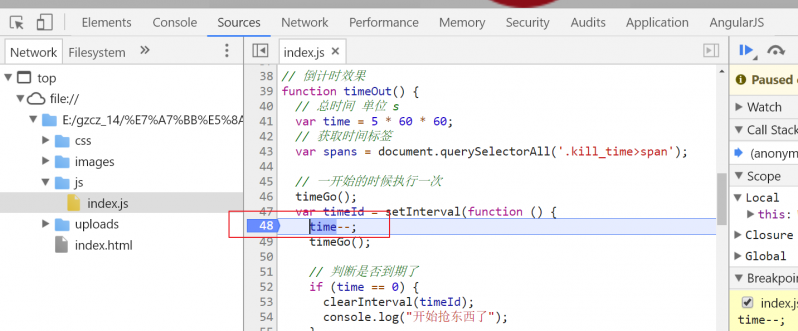
Sources断点添加的流程是“F12(Ctrl + Shift + I)打开开发工具”——“点击Sources菜单”——“左侧树中找到相应文件”——“点击行号列”即完成在当前行添加/删除断点操作。当断点添加完毕后,刷新页面JS执行到断点位置停住,在Sources界面会看到当前作用域中所有变量和值,只需对每个值进行验证即可完成我们题设验证要求。

Debugger断点
Debugger断点的添加就是通过在代码中添加"debugger;"语句,当代码执行到该语句的时候就会自动断点。这个调试方式,在Js中调试小技巧tips(二)中有详细介绍
3.2.DOM断点
DOM断点,顾名思义就是在DOM元素上添加断点,进而达到调试的目的。而在实际使用中断点的效果最终还是落地到JS逻辑之内。
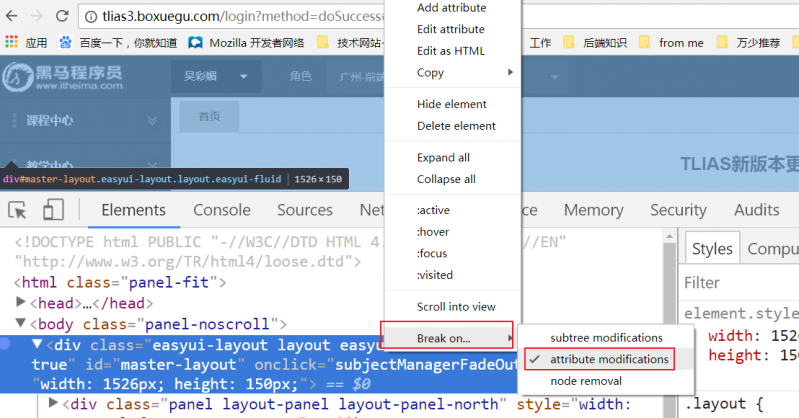
DOM断点的添加流程为:打开Elements面板——定位到相关DOM节点——单机鼠标右键,弹出侧边栏——鼠标移动到Breakon...上,选择相应选项subtree modifications/attributes modifications/node removal即
file:///C:/Users/WCM/AppData/Local/Temp/msohtmlclip1/01/clip_image004.png

4. 断点调试

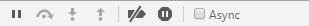
Pause/Resumescript execution:暂停/恢复脚本执行(程序执行到下一断点停止)。
Step over nextfunction call:执行到下一步的函数调用(跳到下一行)。
Step into nextfunction call:进入当前函数。
Step out ofcurrent function:跳出当前执行函数。
Deactive/Activeall breakpoints:关闭/开启所有断点(不会取消)。
Pause onexceptions:异常情况自动断点设置。
本文版权归黑马程序员前端与移动开发学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:黑马程序员前端与移动开发培训学院