Html介绍
Html(hyper text markup language)超文本标记语言
Html是一种标准-----w3c
超文本:在文本内容的基础上,添加更加的丰富的信息(图片,动画,声音等)
标记(标签)---<单词>
挨着<是标记
标记通常有两次含义:
表型:每一个标签都有一定表现形式
表意:每一个标签有一定的意义
语言:可以直接被浏览器解析,和程序语言不一样
Html的标签分类
-
双标签:开始标签和结束标签构成,内容放入开始标签和结束标签之间
语法:<标签 属性名=”属性值”> ……内容…..</标签>
属性理解人的特征 性别=”女” 体重=”45” 身高=”165”
例如 <div></div> <a></a> <html></html>
-
单标签:只有开始标签,没有结束标签,没有内容,在单标签的后面一定要闭合
语法:<标签 属性名=”属性值” 属性名=”属性值” />
例如 <link /> <img /> <br /> <meta />
Html基本骨架结构
<html>
<head>
<title>网站的标题</title>
</head>
<body>
</body>
</html>
html文件的扩展名是 XXX.html-----保存XXX.html
html结构说明:
-
<html>含义:告诉浏览器,网页的代码用什么格式来解析
-
<head>含义:告诉浏览器网页的汉子用什么字符集,使用的字符集不正确,就会出现乱码 gb2312 简体中文 ----(汉字操作系统默认使用的)gbk国标码 utf-8多国语言
-
<title>含义:便于搜索引擎
-
<body>含义:网站的内容,99%的内容都放入body标签中,只有放入该标签,才能在窗口显示
注意:tab键可以缩进
Html的书写规范
-
Html不区分大小写,但是w3c使用的是小写 <body> 不推荐<BODY>
-
Html如果有标签嵌套,顺序嵌套,不能交叉
-
单标签一定要闭合(/)例如 <br />
-
属性:每一个标签有没有属性,有多少---w3c规定好的
-
属性值:双引号引起
Html注释
注释的内容不在窗口中显示
<!—注释内容-->
Html文本标签
-
Font 设置文本的颜色 文本的字体 文本的大小
-
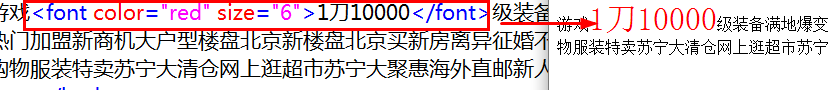
设置的内容</font>
属性
-
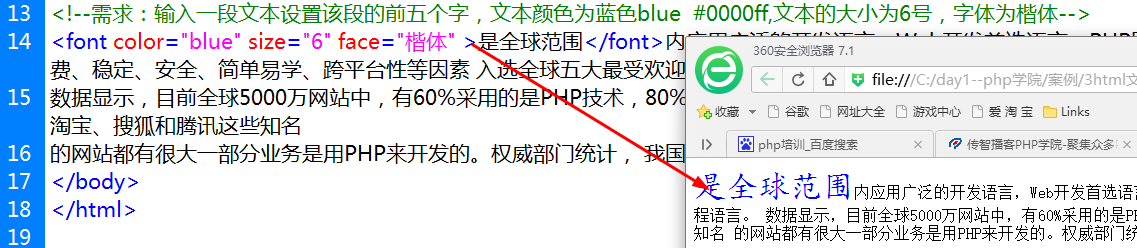
设置文本的颜色 例如color=”red” color=”#ff0000”
-
设置文本的大小 例如 size=”5” 是以号为单位
-
设置文本的字体 例如 face=”隶书”

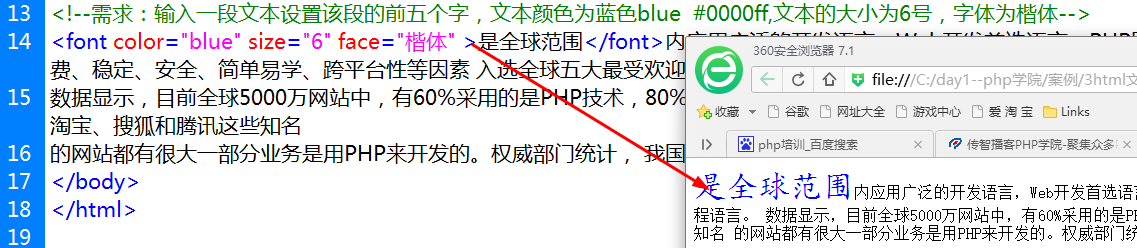
需求:输入一段文本设置该段的前五个字,文本颜色为蓝色blue #0000ff,文本的大小为6号,字体为楷体

<b></b>加粗
<strong></strong>加粗 加强语气
<i></i>倾斜
<em></em>倾斜 加强语气
<u></u> 下划线
<ins></ins>插入的是文本
<sup></sup>上标
<sub></sub>下标
需求:输入一段文本,要求前六个字文本颜色为蓝色,加粗 ,倾斜,加下划线

注意:一定要顺序嵌套,不能交叉
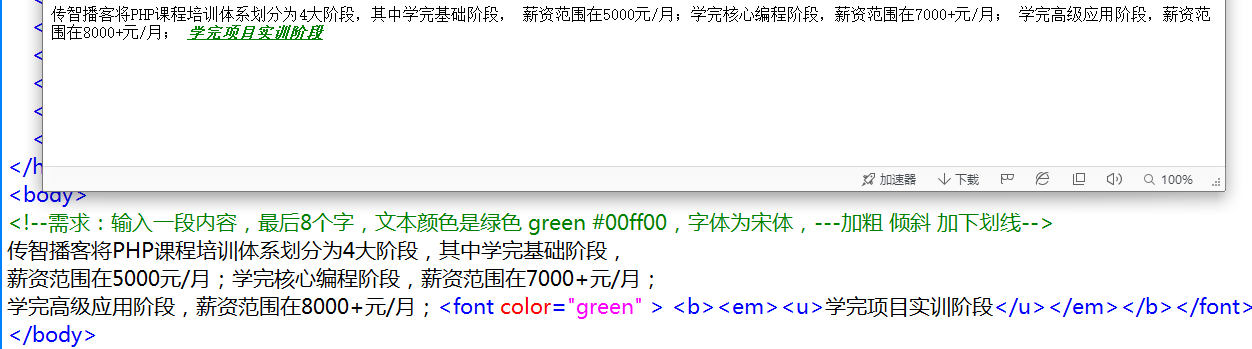
需求:输入一段内容,最后8个字,文本颜色是绿色 green #00ff00,字体为宋体,---加粗 倾斜 加下划线

Html段落的标签
<p></p> 一段
段落的属性
Align 取值 left center right
<h1></h1> 标题1
<h2></h2> 标题2
。。。
<h6></h6>标题6
标题的属性
Align 取值 left center right
需求:输入两段内容,在第一段的前面加一个标题二,标题二的内容居中
Pre标记:预定义标签,保留原有的空格和换行
Div :是网站上使用的标签最多之一,本身没有任何意义,自己独自一行,结合css样式一起使用,构成相应的效果 块标签

Span 本身没有任何的含义,但是也是网站使用最多标签之一,结合css一起使用构成功能,行内标签
块标签:输入完标签之后,自己独占一行
那些属于块标签 <h1></h1>…<h6></h6> <p></p> <div></div>
行内标签:输入完标签之后,不是自己独占一行
那些属于行内标签 <em><span><i><u>
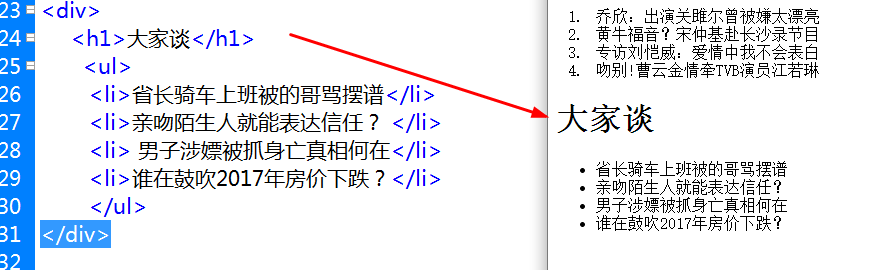
需求 输入两段内容,第一段和第二段用div包裹,在第一段的前面加标题3,改标题颜色为蓝色
注意:下面的写法不推荐使用,通常块标签里面包括行内标签

效果

列表
就是若干个相似的内容进行排列
无序列表
就是若干个相似的内容进行排列,没有先后顺序
语法:
<ul>
<li>
搜狗</li>
<li>
输入法</li>
<li>
浏览器</li>
</ul>
·
搜狗·
输入法·
浏览器
Ul的属性
type 类型 设置列表前面符号的样式 取值 circle disc默认 square
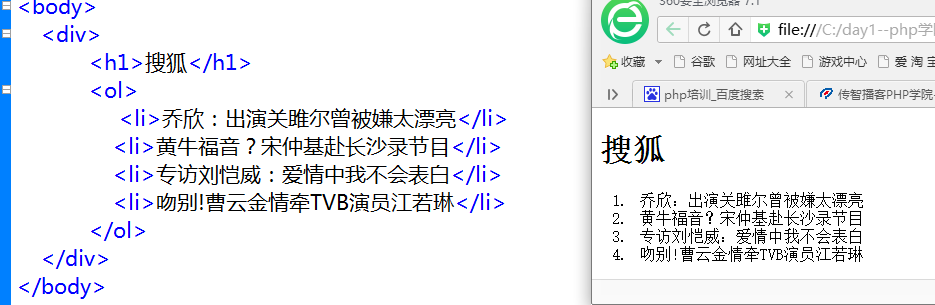
有序列表
若干个相似的内容进行排列有先后顺序
语法:
<ol>
<li>
谁在鼓吹2017年房价下跌?</li>
<li>
赵海均:明星并购价值有几何</li>
<li>
股市暴跌,到底发生了什么?</li>
</ol>
1
谁在鼓吹2017年房价下跌?2
赵海均:明星并购价值有几何3
股市暴跌,到底发生了什么?


自定义列表
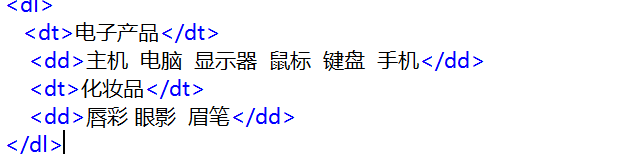
<dl>
<dt>自定义列表标题</dt>
<dd>对该标题进行描述</dd>
</dl>

特殊字符
 ;一个空格,代表一个字符,一个汉字占两个字符
©;版权
< <
>>
¥ ¥